Relaunch: Boeken-bgm.de
Schlicht, klar, übersichtlich und strukturiert – ohne viel Schnörkel und Schnickschnack, so stellte die Kundin sich ihre neue Website vor. Sie zeigte mir ein paar Seiten, die ihr gefielen und sagte mir in wenigen Sätzen, was ihr gar nicht gefällt. Material: Die Inhalte der alten Website, eine Powerpoint Präsentation, ein Lebenslauf.
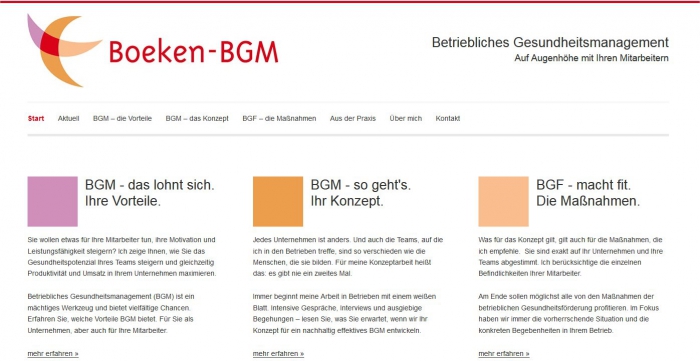
Die Startseite kommt bilderlos daher, hier dienen die Farben des Logos damit zu arbeiten war eine Herausforderung – der Illustrierung. Außerdem lockern die Referenz-Logos im Slider auf. Wunschgemäß haben wir die Seite sehr strukturiert gestaltet. Den drei Hauptblöcken wurden die wichtigsten Inhalte zugeordnet. Jeder Block hat seine eigene Farbe, also eine der Farben aus dem Logo und jeder verlinkt auf die entsprechende Unterseite.
Darunter der Slider, der zur Praxis- und Projektseite verlinkt und darunter ein Bereich, wo die Kundin Neuigkeiten, Aktuelles etc. ganz leicht aus dem Blog heraus publizieren kann. Dieser Bereich ist zunächst für zwei Beiträge optimiert, man kann aber auch drei oder mehr Beiträge dort darstellen. Sobald man einen neuen Text schreibt für diesen Bereich, erscheint dieser vorne und der links außen stehende Beitrag rutscht automatisch ins Archiv. Unter dem Punkt Aktuell findet man das Blog und alle Beiträge in chronologischer Reihenfolge. Diese Beiträge kann man mit einem Bild illustrieren, wenn man das nicht möchte oder kein Bild hat, erscheint automatisch ein kleines freigestelltes Logo.
Die Seite findet ihren Abschluss mit einem vierspaltigen widgetfähigen Footer, dessen Spalten mit beliebigen Inhalten gefüllt werden können. Darunter als Seitenabschluss dann die Fußzeile.
Die Hauptnavigation in der Horizontalen im Header habe ich bewusst so schlank wie möglich gehalten, d.h. es gibt keine Unterpunkte. Im Header oben haben wir den großen Weißraum oben rechts mit je einem passenden Claim gefüllt und dabei auch noch mal das ein oder andere Keyword platziert.
Die Website ist responsive, d.h. auf allen mobilen Endgeräten navigierbar und dabei auch auf dem kleinsten Display noch schön anzusehen.
Für die wie immer hervorragende Zusammenarbeit, für viele Ideen und für den Biss aus den das-geht-nicht-Fällen hat geklappt-Erfolge zu machen, danke ich einmal mehr meiner lieben Kollegin und Gelegenheits-Co-Workerin Renate Hermanns von der CSS-Manufaktur.de in Düsseldorf. Danke auch an die Grafikerin Nadine Reitz, die die Bilder bearbeitet hat.
Meiner Kundin Friederike Boeken danke ich für das Vertrauen, ihr Projekt in meine Hände zu legen und wünsche ganz viel Erfolg und auch Freude mit dem neuen Auftritt im Web.