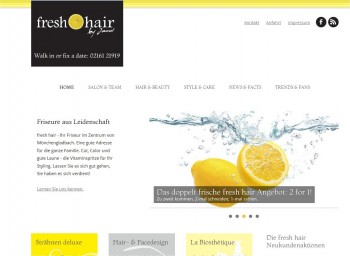
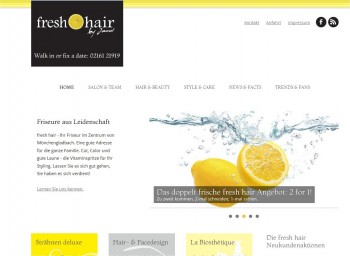
Man könnte denken, dass ich nicht sooo viel texte, wenn man sich ansieht, wie oft ich hier in der Rubrik `Frisch getextet` berichte oder wie oft ich hier überhaupt blogge. Aber das täuscht und genau das Gegenteil ist der Fall. Ich hab so viel zu tun, dass das eigene Blog leider viel zu oft verwaist und unbeachtet bleibt. Aber einem der jüngsten Projekte möchte ich denn doch nach guter alter Sitte einen Link spendieren und es hier vorstellen: freshhair24.de.

Ich freu mich ganz besonders über diese kleine Website, denn sie war eigentlich so gar nicht geplant, aber sie wollte auf diese Welt. Und zwar genau so und nicht anders. Ursprünglich wollte Janni Kellidis Text von mir. Dann stellte sich heraus, dass er unterm Strich mehr als Text brauchte.
Vom ersten Kontakt mit dem Neukunden bis zum Launch vergingen nur knapp drei Wochen. Möglich gemacht wurde diese Blitzarbeit durch die gute und reibungslose Zusammenarbeit zwischen Renate Hermanns von der CSS-Manufaktur, der Fotografin Isabella Raupold aus Mönchengladbach und mir.
Knappes Briefing
Das Briefing war denkbar knapp – es lautete:
Ich brauche für meinen Friseursalon eine Website
.
Wir hatten:
•Ein Logo
•Einen Kundenzugang des Produktlieferanten La Biosthetique.
•Eine Domain ohne Webspace
•Und den Link zu einer Website, die er gut fand, ich aber nicht. ;-)
Wir hatten nicht:
•Inhalte
•Bilder
•Ein Konzept
•Eine Datenbank
Nach seinem ersten und einzigen Termin in meinem Büro verabschiedete ich ihn mit den Worten: Vertrauen Sie mir? Dann lassen Sie uns Ihre Website bauen und am Ende sehen wir, ob Sie Ihnen gefällt. Er hatte Vertrauen, gab mir alle notwendigen Zugänge zu 1 & 1 und zu seinem Kundenbereich bei La Biosthétique und engagierte die von mir empfohlene Fotografin Isabella Raupold, die dankenswerter sehr kurzfristig vor ihrem Urlaub noch einen Shooting-Tag einlegte und mir schon bald viele schöne Fotos übergab.
In der Zwischenzeit hatte Renate als Contentmanagement System WordPress installiert und mir ein Template vorgeschlagen. Anhand dieses Templates schrieb ich das Sitekonzept, das alle Bedürfnisse des Kunden abdeckte:
•Präsentation seines Friseursalons, seines Teams und seiner Leistungen
•Möglichkeit zum Aufbau einer Frisurengalerie
••Flexibilität, Aktualisierbarkeit und Ausbaufähigkeit
•Möglichkeit, bestimmte Inhalte wie Aktionen, Sonderangebote etc. prominent und bereits auf der Startseite hervorzuheben.
•Ein Weblog, um Know how, Produktnews, tagesaktuelle Ereignisse, Kundenstimmen und vieles mehr zu präsentieren und zu sammeln
•Kontaktmöglichkeiten von jeder Seite aus und prominente Präsentation der Telefonnummer.
Außerdem ein paar Anmerkungen zum Design, zur Farbwahl was bei dem Namen fresh hair und einer Zitrone im Logo nicht schwer fiel.
Renate bekam das Konzept, begann mit der Umsetzung und parallel befüllte ich die einzelnen Seiten mit Inhalten. Ich lud alle Fotos in die Dropbox, so dass wir beide Zugriff darauf hatten und wir ließen uns von den Bildern weiter inspirieren. Es ist nicht leicht, etwas über ein Team zu schreiben, das man gar nicht kennt. Da waren die Bilder eine sehr große Hilfe, wenn es darum ging, zu erspüren, wie Look and Feel der Seite sein sollten.
Bei den Inhalten hab ich es insgesamt kurz gehalten und versucht, in wenigen Absätzen jeweils das Wichtigste zu übermitteln, was da lautet: Wir sind gut, wir sind sympathisch, wir machen dich schön oder noch schöner, bei uns fühlt man sich wohl, ein Besuch bei fresh hair ist wie eine Belohnung. Das Ganze aber möglichst in einem natürlichen Tonfall, stylisch, chic, aber nicht künstlich, jung und modern, aber seriös – so soll der Salon wirken. Gleichzeitig hab ich versucht, unaufdringlich die wichtigsten Keywords jeder Seite und der Site insgesamt unterzubringen.
Renate spendierte noch ein paar nette Design-Gimmicks wie die Zeichnungen in den drei Feldern auf der Startseite oder den Empfehlen-Button als kleines optisches Highlight. Ich kaufte einige weitere Fotos für die Site bei Fotolia und bloggte die ersten Artikel und legte die ersten Kategorien fest.
Startseite und alle Hauptseiten erhielten Slider, die eine dezente Dynamik in die Seite bringen und vor allem den Auftraggeber glücklich machen, denn Slider hatte er sich gewünscht. Am Ende haben wir gemeinsam noch ein wenig Feinschliff betrieben, hier und da am Design poliert, ich hatte den Kunden gebeten, mir einen Admin-Zugang zu seiner Facebook-Seite zu machen, um dort auch schon mal anzufangen, ein bisschen Leben in die Bude zu bringen. Gesagt, getan.
Am 27. Juli hab ich dem Kunden erstmals einen Link zu seiner neuen Website geschickt, mit der Bitte, in erster Linie alle Inhalte zu checken. Denn die hatte ich mir ja weitestgehend ausgedacht. Ein paar wenige Korrekturen durchgeführt, die Website auch noch dem Team im Friseursalon gezeigt und am Dienstag, den 30. Juli 2013 erblickte sie dann das Licht der Webwelt.
Das war ein Blitzprojekt, das mir ganz viel Freude gemacht hat. Ich danke Renate Hermanns und Isabella Raupold für die tolle Zusammenarbeit und Janni Kellidis für seinen Mut, einer Dienstleisterin, die er mal gerade eine Stunde kannte, zu vertrauen.
Ich vertrau ihm aber umgekehrt auch er darf mir sehr bald die Haare schneiden. :-) By the way für alle aus Mönchengladbach und Umgebung – im Rahmen meiner Content-Entwicklung für freshhair24.de hab ich mir auch eine Neukundenaktion ausgedacht. Der nächste Friseurbesuch kommt bestimmt da lohnt sich vorher ein Klick auf diesen Link. Oder ihr geht zu zweit in den Laden und nutzt das 2 for 1 Angebot. Auch eine lukrative Sache.